Cloud Functions で以下のコードを実行して見ると、現在実行している関数の名前を取得できる。
console.log(global.process.env.FUNCTION_NAME)
他にも GCP_PROJECT, FUNCTION_MEMORY_MB, FUNCTION_TIMEOUT_SEC などが env から取得できる。実際に取得できる env は以下。
env { X_GOOGLE_CODE_LOCATION: '/user_code',
WORKER_PORT: '8091',
X_GOOGLE_SUPERVISOR_INTERNAL_PORT: '8081',
X_GOOGLE_WORKER_PORT: '8091',
FUNCTION_IDENTITY: 'hoge@appspot.gserviceaccount.com',
X_GOOGLE_FUNCTION_REGION: 'us-central1',
GCLOUD_PROJECT: 'hoge',
FUNCTION_NAME: 'functionName',
X_GOOGLE_FUNCTION_MEMORY_MB: '256',
SUPERVISOR_HOSTNAME: '192.168.1.1',
PATH: '/usr/local/bin:/usr/bin:/bin',
X_GOOGLE_GCLOUD_PROJECT: 'hoge',
FUNCTION_REGION: 'us-central1',
PWD: '/user_code',
FUNCTION_TRIGGER_TYPE: 'OTHER_EVENT_TRIGGER',
FUNCTION_TIMEOUT_SEC: '60',
X_GOOGLE_FUNCTION_TRIGGER_TYPE: 'OTHER_EVENT_TRIGGER',
NODE_ENV: 'production',
SHLVL: '1',
X_GOOGLE_FUNCTION_NAME: 'functionName',
X_GOOGLE_ENTRY_POINT: 'functionName',
X_GOOGLE_FUNCTION_IDENTITY: 'hoge@appspot.gserviceaccount.com',
X_GOOGLE_GCP_PROJECT: 'hoge',
CODE_LOCATION: '/user_code',
GCP_PROJECT: 'hoge',
FUNCTION_MEMORY_MB: '256',
X_GOOGLE_SUPERVISOR_HOSTNAME: '192.168.1.1',
PORT: '8080',
SUPERVISOR_INTERNAL_PORT: '8081',
X_GOOGLE_FUNCTION_TIMEOUT_SEC: '60',
ENTRY_POINT: 'payOrder',
OLDPWD: '/var/tmp/worker/',
_: '/usr/bin/env',
HOME: '/tmp' }
これらを使うと、メタ的に Function Name を取得できるので、ライブラリ側で関数名を読み取ることができる。
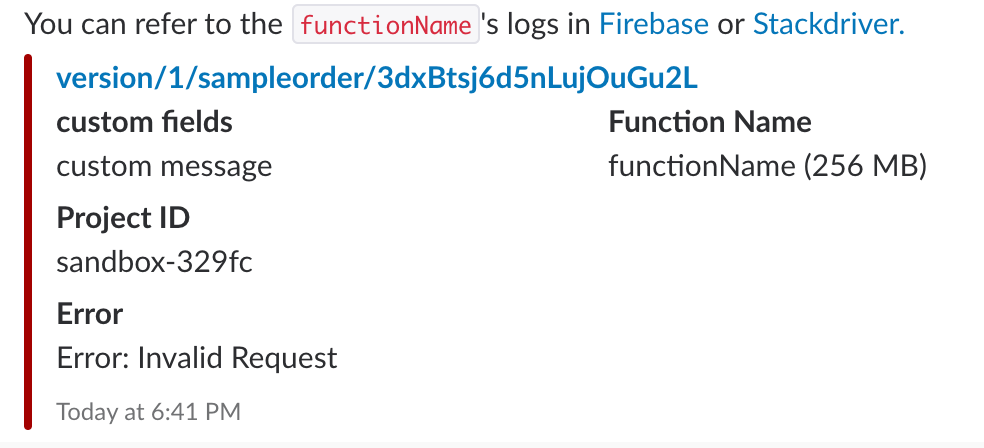
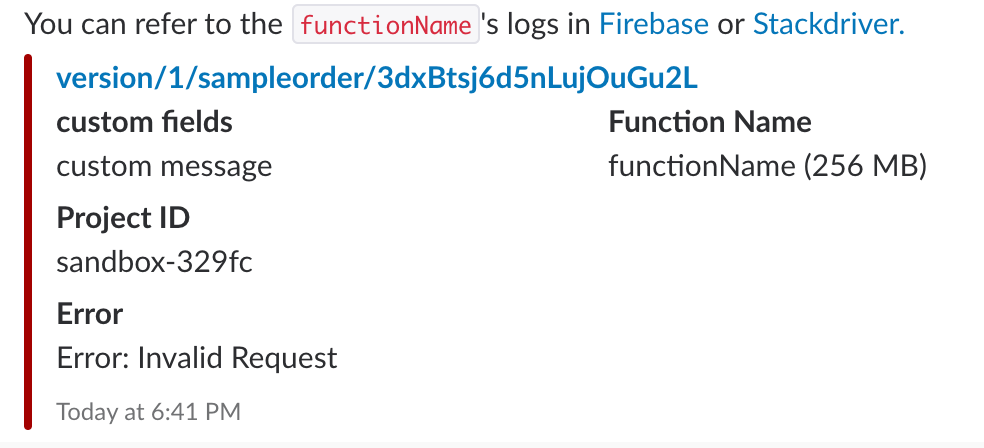
starhoshi/fire-slack では明示的に関数名を指定しないでも勝手に Slack 通知に関数名を載せるようにした。
await Slack.send(
{ webhook: {}, ref: reference, error: Error('Invalid Request') }
)
このコードだけでこんな通知を送れる。

env 以外にもこんなのが取得できるが、使い道はなさそう。
global { global: [Circular],
process:
process {
title: '/nodejs/bin/node',
version: 'v6.11.5',
moduleLoadList:
[ 'Binding contextify',
'Binding natives',
'Binding config',
'NativeModule events',
'NativeModule util',
'Binding uv',
'NativeModule buffer',
'Binding buffer',
'Binding util',
'NativeModule internal/util',
'NativeModule timers',
'Binding timer_wrap',
'NativeModule internal/linkedlist',
'NativeModule assert',
'NativeModule internal/process',
'NativeModule internal/process/warning',
'NativeModule internal/process/next_tick',
'NativeModule internal/process/promises',
'NativeModule internal/process/stdio',
'Binding constants',
'NativeModule path',
'NativeModule module',
'NativeModule internal/module',
'NativeModule vm',
'NativeModule fs',
'Binding fs',
'NativeModule stream',
'NativeModule internal/streams/legacy',
'NativeModule _stream_readable',
'NativeModule internal/streams/BufferList',
'NativeModule _stream_writable',
'NativeModule _stream_duplex',
'NativeModule _stream_transform',
'NativeModule _stream_passthrough',
'Binding fs_event_wrap',
'NativeModule domain',
'NativeModule tty',
'NativeModule net',
'NativeModule internal/net',
'Binding cares_wrap',
'Binding tty_wrap',
'Binding tcp_wrap',
'Binding pipe_wrap',
'Binding stream_wrap',
'NativeModule http',
'NativeModule _http_incoming',
'NativeModule _http_common',
'Binding http_parser',
'NativeModule internal/freelist',
'NativeModule _http_outgoing',
'NativeModule _http_server',
'NativeModule _http_agent',
'NativeModule _http_client',
'NativeModule url',
'Binding icu',
'NativeModule querystring',
'NativeModule crypto',
'Binding crypto',
'NativeModule internal/streams/lazy_transform',
'NativeModule string_decoder',
'NativeModule console',
'NativeModule zlib',
'Binding zlib',
'NativeModule cluster',
'NativeModule dgram',
'Binding udp_wrap',
'NativeModule child_process',
'Binding spawn_sync',
'NativeModule internal/child_process',
'Binding process_wrap',
'NativeModule internal/socket_list',
'NativeModule internal/cluster',
'Binding signal_wrap',
'NativeModule os',
'Binding os',
'NativeModule https',
'NativeModule tls',
'NativeModule _tls_common',
'NativeModule _tls_wrap',
'NativeModule _stream_wrap',
'Binding js_stream',
'Binding tls_wrap',
'NativeModule _tls_legacy',
'NativeModule punycode',
'NativeModule dns',
'NativeModule constants' ],
versions:
{ http_parser: '2.7.0',
node: '6.11.5',
v8: '5.1.281.108',
uv: '1.11.0',
zlib: '1.2.11',
ares: '1.10.1-DEV',
icu: '58.2',
modules: '48',
openssl: '1.0.2l' },
arch: 'x64',
platform: 'linux',
release:
{ name: 'node',
lts: 'Boron',
sourceUrl: 'https://nodejs.org/download/release/v6.11.5/node-v6.11.5.tar.gz',
headersUrl: 'https://nodejs.org/download/release/v6.11.5/node-v6.11.5-headers.tar.gz' },
argv: [ '/nodejs/bin/node', '/var/tmp/worker/worker.js' ],
execArgv: [ '--max-old-space-size=256' ],
env: ...